参加したイベント
会場は満席
まずは、WordPress Meetupの説明と自己紹介から
神戸の WordPress Meetup では、毎回必ず WordPress Meetup の説明と、参加者みんな順番に自己紹介をしています。
今回も WordPress Meetup に初めて参加した方もちらほら。
WordPress ダッシュボードにある案内で知った方、先日の WordCamp Kansai 2024 に参加して今回の開催を知った方もいらっしゃいました。
自己紹介が早めに終わったので、出てた質問に回答もしてました
拾えた回答のみ記してます。素早く回答しているケースもあり、追いつかないぐらいで盛り上がりました。
テーマをクラシックエディタ対応からブロックエディタ対応に変更したが、投稿画面でクラシックエディタブロックしか追加ができない
Tyny MCE Advanceを使っているのでは。プラグインを無効化するか、同プラグインの設定にある「クラシックエディタを優先する」の設定を外すとよさそう
古いWordPressの更新はどうしたらよいか
以下の手順ですることをお勧めする
- あらかじめバックアップを取る
- PHP、データベースのバージョンを可能な限り最新にする
- WordPress コア、プラグインの更新をする
SWELLを使っていて、スライダーの使い方を知りたい
SWELLのWebサイトに説明があるよ
https://swell-theme.com/function/90/
WordPress の細かいカスタマイズが難しい
よくあるのは、SNSシェアボタンの実装をサッと済ませるためにPHPコード直書きしているケース
プラグイン「Social Sharing Block」で簡単にできるよ。
https://wordpress.org/plugins/social-sharing-block/
Macのメモから貼り付けると、テキストの改行でブロックが分かれる
- 改行 = 段落が変わるところでブロックが分かれるのは、ブロックエディタの仕様
- テキストをペーストした後、ブロックが分かれたところで[Delete]や[BackSpace]キーで改行を消すとブロックはまとまる
X(Twitter)から、WordPressサイトへのリンクをクリックするとSSLの警告が出る
- WordPressサイトが 「http」(非SSL)のサイトであるのが原因。「https」(常時SSL化)すると解消する
- レンタルサーバーが提供する http → https に転送する設定を有効化する方法もある
- もしくはプラグイン「Really Simple SSL」でも転送設定ができる
『コワーキングスペースのサイトを作ってみる会』
ここも拾えたもののみ記録しました。結構、抜け落ちている懸念あり。。
現在のサイト
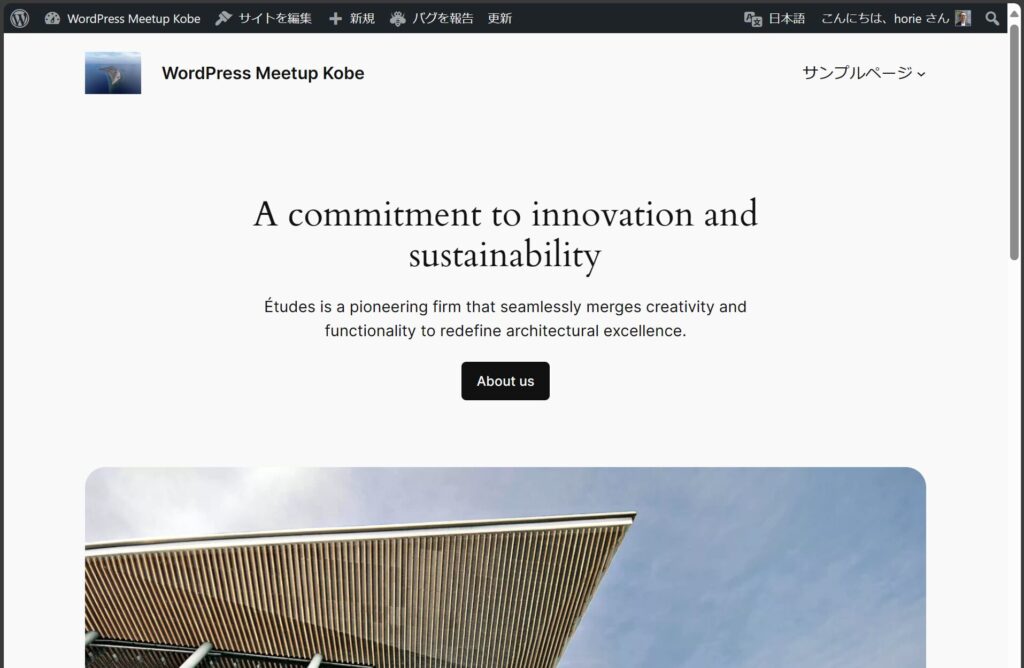
新しく作るサイト
会場の Wi-Fi からのみアクセスができる WordPress のテストサイトに参加者みんながログインし、ワイワイみんなで触れるスタイルで進行。使用するテーマはフルサイト編集に対応の「Twenty Twenty-Four」を使用。

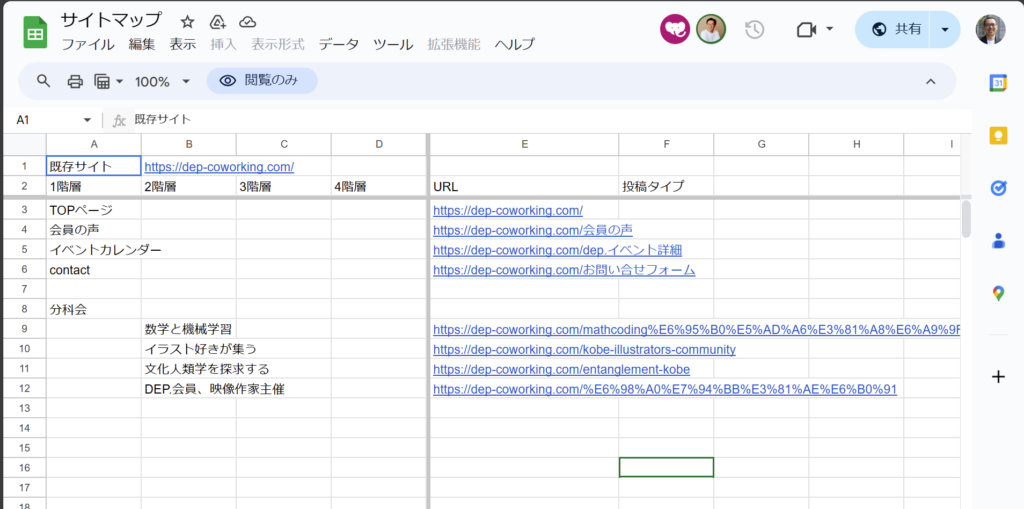
サイトマップを考える
既存サイト

サイトトップ
- WordPress はブログシステムなので、基本は最新の投稿が並んでいる
- とはいえ、企業のサイトトップは最新の投稿ではないものの、どこかには最新の投稿一覧が欲しいニーズはある
- 「最新の投稿」とは異なるページをホームページとする場合は、以下の流れで設定を変更する
- 「固定ページ」でフロントページと、投稿一覧にしたい固定ページを作成する
- まずは、既存のFrontPageを複製するなどでもよい
- 「設定」→「表示設定」にある「ホームページの表示」の設定を変更する
- 「固定ページ」を選択
- ホームページと
- 「固定ページ」でフロントページと、投稿一覧にしたい固定ページを作成する
- なお、TT4のデフォルトは「最新の投稿」。だが、見た目は企業サイトのトップページのようになっている
「お知らせ」
- 現在のサイトには「お知らせ」がない
- 固定ページ「お知らせ」を作成
- スラッグは標準設定だとサイトタイトルの日本語が入るので、スラッグを考える必要あり
- information に決定
パーマリンク設定
- 投稿した記事のURLを考える
- 「設定」→「パーマリンク設定」で設定可能
- 標準設定は、サイトURL の末尾に
?p=***になる - 今回は、カスタム構造で サイトURL +
/press/%post_id%/に決定
カテゴリーとタグ
- カテゴリーは階層(親子)化ができる
- タグは階層化ができない
- グルメサイトだと
- カテゴリ・・・焼肉、ラーメン
- タグ・・・地域(神戸、大阪…)
- 神戸のラーメン、大阪の焼肉 のように使える
「利用者」のページにプラグイン「Custom Post Type UI」を使用
- 利用者のページはカスタム投稿タイプを使用する
404ページ
- TT4 のカスタマイズは 404 ページからするのは楽しい。要素が少ないので、変更した実感をしやすい。
- 404ページにも最新の投稿を表示させると、離脱せずコンテンツにアクセスしてもらえる可能性が増える
スタイル
- サイト全体で標準のデザイン、配色の設定が可能になっている
フォント
- WordPress 6.5 から、テーマエディタ → 「スタイル」の編集でアクセス可能
- フォントの選択が可能に。フォントファイルのアップロード、Googleフォントの設定が可能。ライセンスには注意すること。
スタイルブック
- 「スタイルブック」で、配色などの設定が可能に。
- リビジョン管理しているので、設定を誤った場合は元に戻せる
お問い合わせフォーム
- 今回はプラグイン「Snowmonkey Form」を採用
メニュー
- サイト編集の「デザイン」→「テンプレート」からヘッダーなどにあるメニューの装飾、レイアウトの変更が可能。
- 順番は「ナビゲーション」で行える
その他
- WordPress 6.5 から、投稿に挿入した画像のオーバーレイについて、マスクの色が写真に合わせたものになる
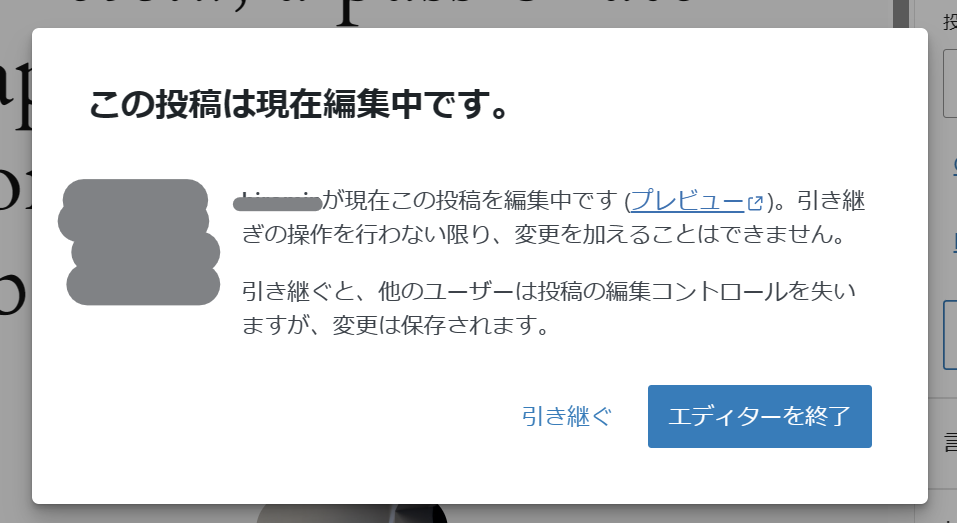
- 固定ページの同時編集は不可。他のユーザーが編集中の固定ページを開くと、編集を引き継ぐかエディタを終了するか選択ができる

- ブロックをグループ化し、そのグループ全体に背景が設定できる
- 「リストビュー」にて、ページ内の各要素に対して名前を付けられるようになった。グループに対しても名前が付けられる
- とにかく触るのが、WordPressに慣れる本当の近道!
インストールされていたプラグイン
サイトヘルス画面の「情報」から、今回触ったテストサイトで有効化されているプラグインの一覧を取ってみました。メモ代わりです。
- Advanced Query Loop
- Block Manager
- Bogo
- Breadcrumb NavXT
- Create Block Theme
- Custom Post Type Permalinks
- Custom Post Type UI
- Default featured image
- Disable Comments
- Disable XML-RPC
- Easy Updates Manager
- Flexible Spacer Block
- Flexible Table Block
- Force Login
- Gutenberg
- Health Check & Troubleshooting
- Intuitive Custom Post Order
- Lorem Ipsum Blocks
- Nested Pages
- Performant Translations
- Reusable Blocks Extended
- SEO SIMPLE PACK
- Show Current Template
- Simple Client Dashboard – WP Limited Admin User Role
- Snow Monkey Forms
- Stream
- VK Dynamic If Block
- WordPress Beta Tester
- XO Featured Image Tools
- Yoast Duplicate Post
今後の予定
一度、ここに行ってみたいと盛り上がりました。
企画するプロジェクトが立ち上がるようです。今後に期待!