参加したイベント
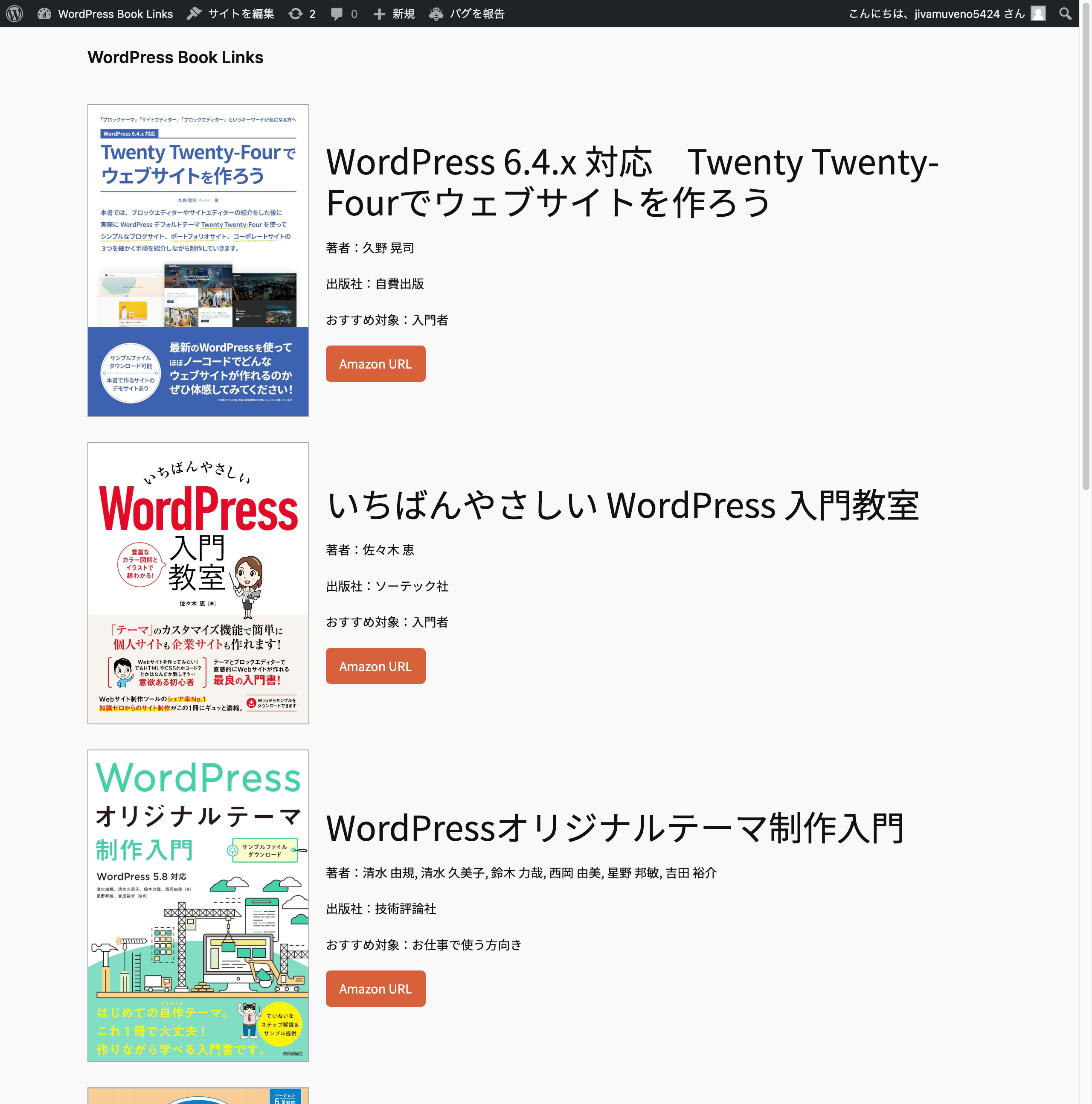
まずは、いつもの投稿から
みんなで自己紹介して、でてきた質問
SEOがよい評価のテーマはあるか?
- SEOの評価はテーマに依存しない
- 仮に、SEOに強いテーマがあるとして、それを使用したサイトがすべてが1位になるわけがない
- 表示のパフォーマンスは影響する可能性はある。
- SEOの改善として、表示速度を改善するのは重要。
- Google Search Console で表示速度の確認は可能。2000PV以上の必要はある
- コンテンツの内容を充実させる方法を
セキュリティ、決済について
- セキュリティについては、Meetupの機会を設けたい
- 共有サーバーで同一アカウント内に複数のドメインで運用している状況なら
- 管理画面の権限を編集者にするなどで必要以上の権限を与えない
- パスワードを簡単にしない
- 脆弱性を突かれるなどの場合、同一サーバーアカウント内にある他のサイトにも影響を与えるリスクが生じる
そろそろブロックエディターを使いたい
- はい。使いましょう!
新しいサイトを手短に作りたい
- Twenty-Twenty Four なら手短に作れなくはない
- これも、別の機会にMeetupでしたい
いよいよ本編
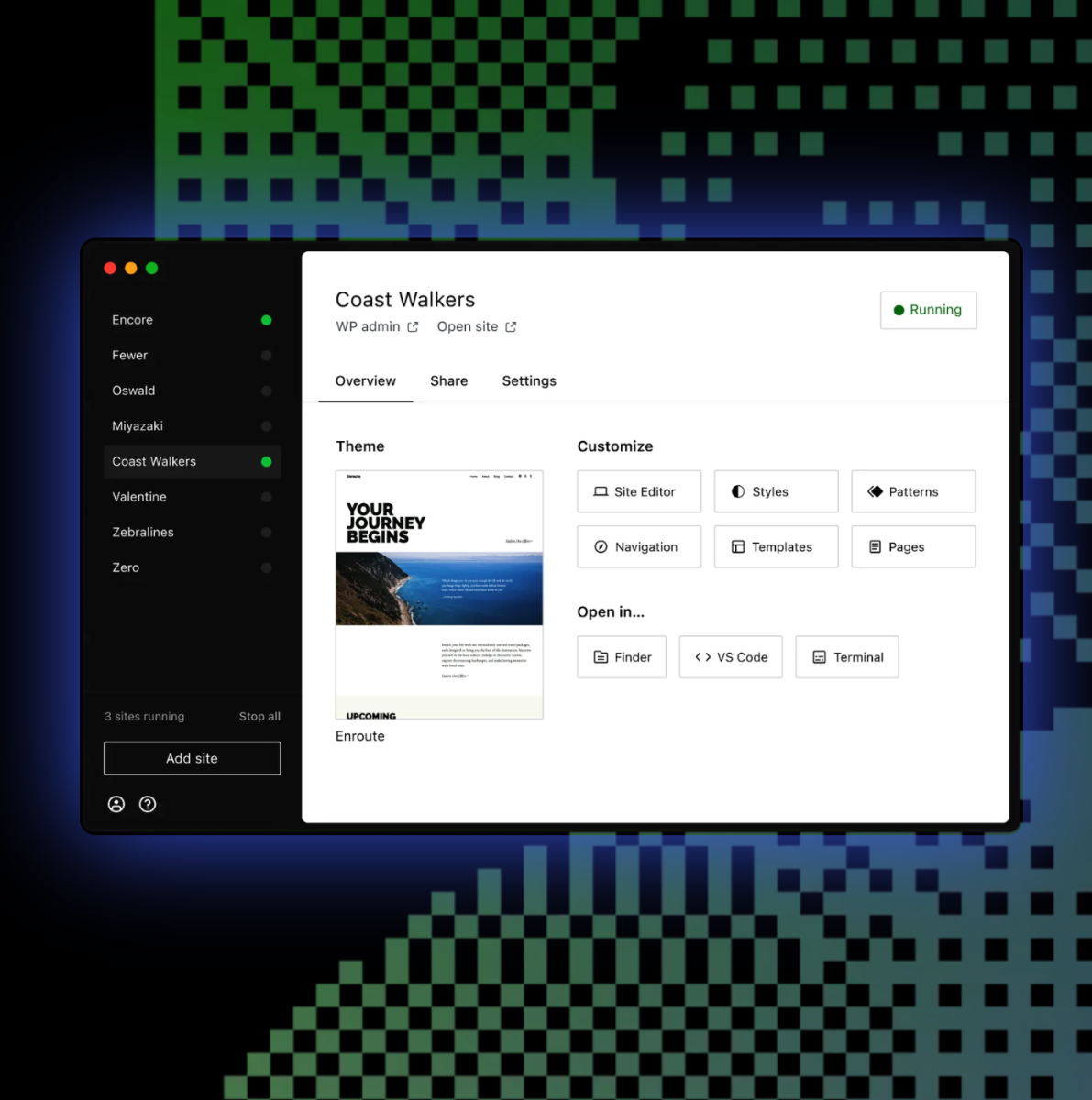
自身で試すには
Studio by WordPress.com をインストールすると、自身のデバイス上で WordPress のテスト環境が構築できる。
Local by Flywheel でもよい。
ブロックエディタの使い方
改行
Enterだと新しい段落になる(<p>タグ相当)Shift+Enterだと、段落内改行(<br>タグ相当)
markdown
段落の先頭に以下の文字を加えると、見出しやリストができる。
#見出し1##見出し2###見出し3-リスト
画像の貼り付け
- スクリーンショットなど、直接貼り付けが可能。
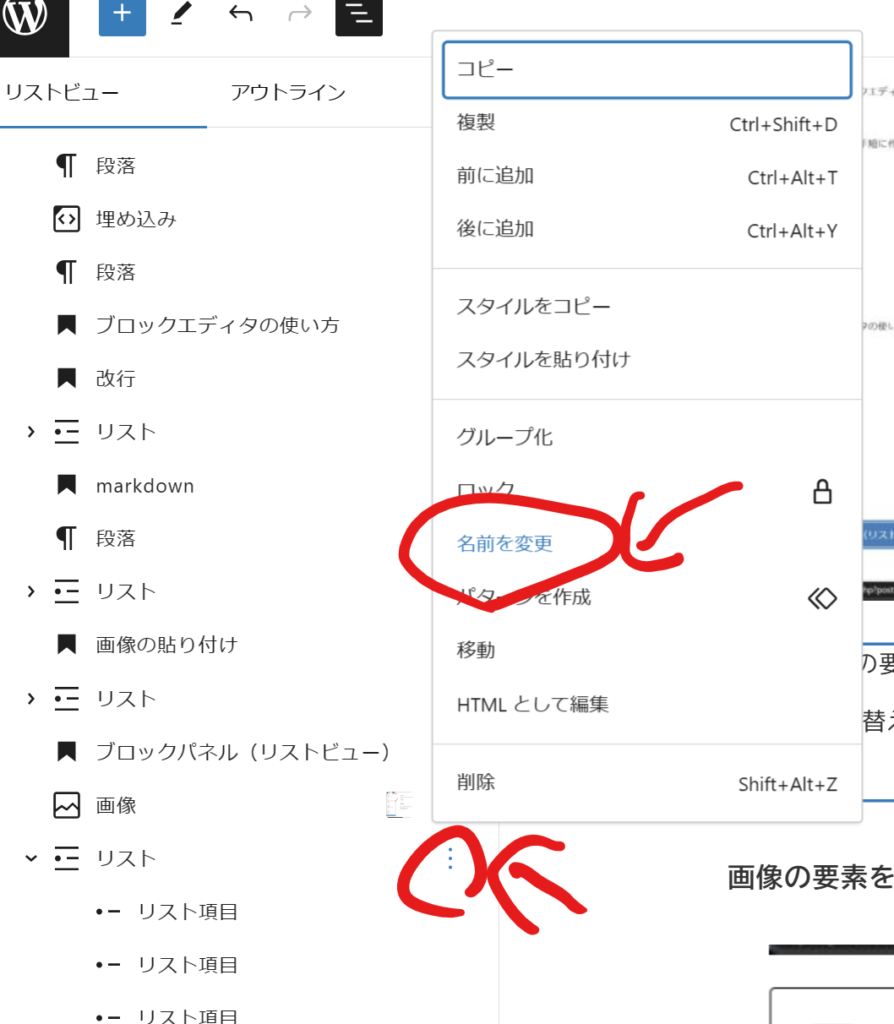
ブロックパネル(リストビュー)

ブロックの名前を変更する

- ブロックの要素を一覧で表示
- 順番入れ替えが可能
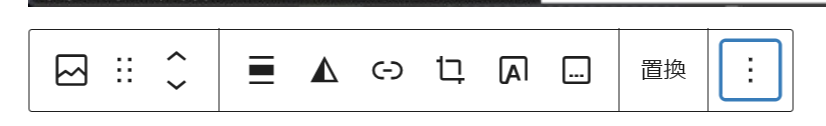
画像の要素を選択

左から順番に以下の機能がある。
- 他の画像に変更
- ブロックを移動(上下の順番入れ替え)
- デュオトーンフィルタ(画像の色トーンを変更)
- リンク
- 切り抜き
- 画像の上に文字挿入
- キャプションの追加
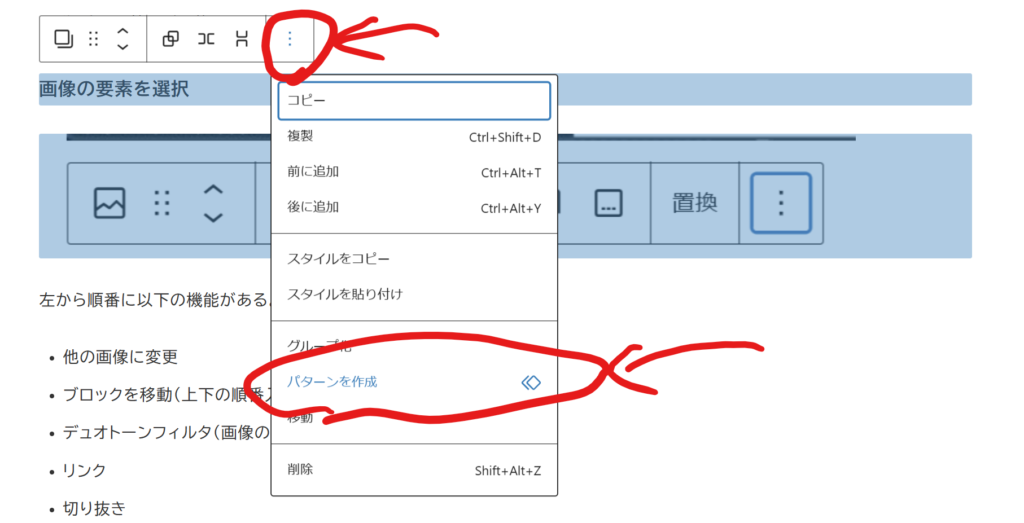
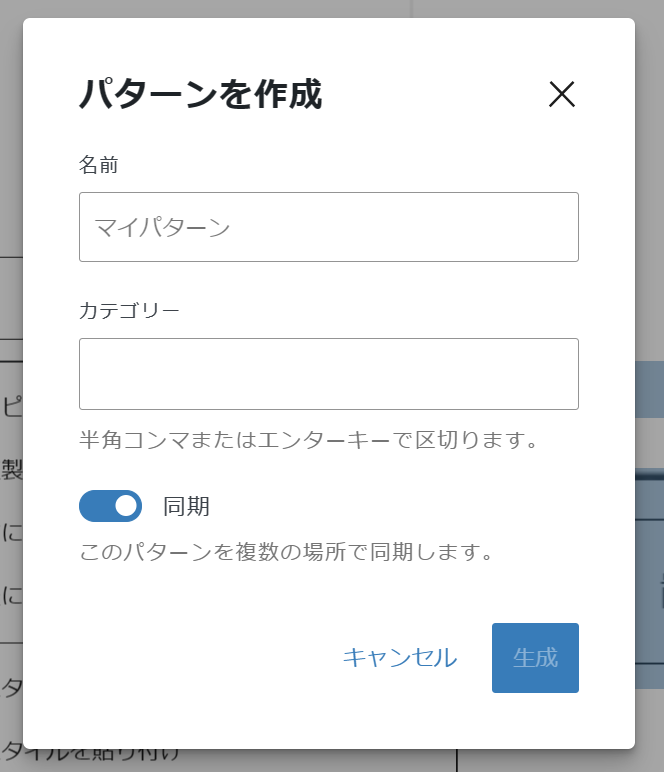
パターン
コンテンツ中のブロックを選択し、・・・→パターンを作成で作成可能

同期を有効にすると、使用したパターンすべてでコンテンツが同じ内容になる。1か所変えると、すべてに反映する同期を無効にすると、レイアウトのパターンのみ反映。コンテンツは同期しない。

ギャラリーとカラムの違い
- ギャラリーは、画像のみ。レイアウトの制御はできない
- カラムは、画像以外もレイアウトが可能。
モバイルでは縦に並べるのON/OFFが可能 - ギャラリー、カラムは表示順の入れ替えが可能
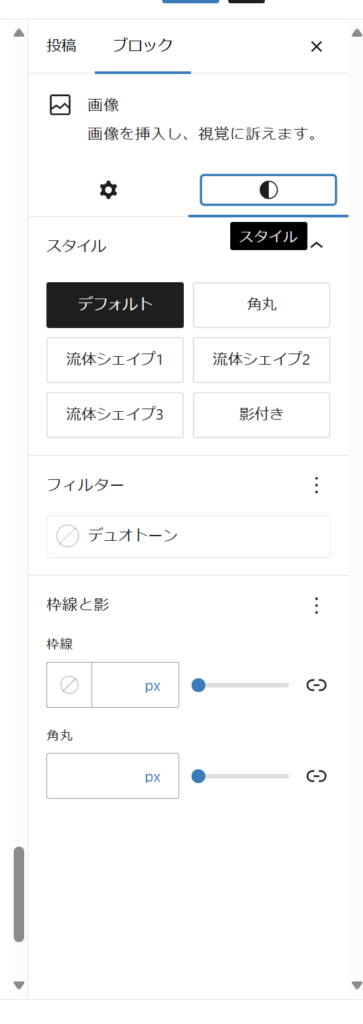
画像のエフェクト
- 対象の画像を選択すると、右側に詳細が表示
- スタイルを選択すると、エフェクトの設定が可能

テーマエディタですべてできるわけではない
- コンテンツとフッターの間が空いてしまうのは、テーマエディタのみでカスタマイズができない
- テーマカスタマイズの画面で「追加CSS」
Twenty-Twenty Four は子テーマの概念がない?
- 子テーマ、それ自体は存在する
- しかしながら、Twenty-Twenty Four は Create Block Theme プラグインを追加し、テーマを複製するワークフローが推奨されている
おおもとのCSSはどこにある?
theme.jsonにある- このファイルを変更するのではなく、テーマエディタ上で変更することが推奨されている
本編のつづき
Synced override pattern
WordPress 6.6 から、レイアウトのみ同期、コンテンツは同期しないパターンの作成が可能になる。見出し、ボタン、文字、画像のみ対応。今後、対応するブロックは増える予定。
- 元となるパターン(カード)を用意する
- 同期パターンで作成する
- 修正可能にするコンテンツ(ブロック)のみ
上書き→上書きを有効化を有効にする
これにより、カスタムフィールドを用いなくても、カードのコンテンツが作成できる。
Data binding
- ACFプラグインを有効化し、カスタムフィールドの項目を作成
functions.phpにて、regist_meta関数にて有効にする- コンテンツ上で
paragraphブロックにコードを追加することで手数が少なく実現可能 - カスタムブロックを別途用意するコストと比較すると、かなり下がる
- サイト内検索では、結果に表示されない。あくまでカスタムフィールドになる。
※詳細は、ごめんなさい。メモが追い付かなかったです…
参考は以下のページにて。
エディタのショートカット
Ctrl+Kリンクの追加Ctrl+Alt+T下にブロックを追加Ctrl+Alt+Y上にブロックを追加
モバイル、PCの環境でのコンテンツだし分け
- モバイルの考慮は必要
- Flexible Spacer Block プラグインで、PC、タブレット、モバイルでスペーサーが自動で調整可能
- マイナス値も設定できる。